Goodbye QtWidgets, Welcome Color Palette, Topological Structure, and More
March 18, 2023

Yet again a long time since the last news: thank you for your patience! Here is a long overdue update on this project. We’ve been working mostly on things which cannot be seen directly in the interface of VGC Illustration, but we now have better performance, a much improved color selector and color palette, and we are getting closer to finally having useful tools: connections between strokes, selection mechanism, etc. Read on for more details.
Switch From QtWidgets to Our Custom UI Library
First of all, we are pleased to announce that the main window of the application is not using QtWidgets anymore, but our own graphics engine and UI library. Note that QtWidgets is currently still used for the open/save file dialogs and message dialogs, but these have no impact on rendering performance (mouse lag, etc.), so we keep them for now.
Here is a non-exhaustive list of the building blocks we implemented since the last news to make this possible:
- A system to create user actions and associated shortcuts.
- A system to create a menu bar, menus, and popups to open and interact with those menus. In the specific case of macOS (and some Linux desktop environments), we make sure to not display the menu bar within our main window but instead use the native menu bar.
- A (still rudimentary) system of panels / panel areas whose size is adjustable by users. For now there are two panels: the color palette on the left, and the canvas on the right.
- Porting the code of the canvas from QOpenGLWidget to our new engine.
- Many other fixes and improvements to the graphics engine and UI library, such as: style engine, layout computation, mouse/keyboard event propagation, widget clipping, support for hi-DPI screens, screen-space shaders, curve tessellation algorithms, etc.
In practice, this switch from QtWidgets to our custom engine means better performance on all platforms, but especially on Windows where all rendering is now done using Direct3D instead of OpenGL. Performance should also be better on macOS and Linux since we're avoiding a compositing step made by Qt, but we still need to implement a Vulkan and/or Metal backend for these platforms for maximum performance. This is not high-priority though: we now prioritize working on actual application features rather than improving the graphics engine, which is already reasonably fast and functional on all platforms.
This has been quite a long undertaking (and there are still many improvements to be made and common widgets to implement, such as button icons, check boxes, combo boxes, etc…), delaying the project significantly, but we're convinced that it was worth it. QtWidgets wasn't optimized for low-latency painting applications such as VGC Illustration and VGC Animation, and the extra performance we can get thanks to the switch means artists will be able to create scenes with more complexity.
Color Selector and Color Palette
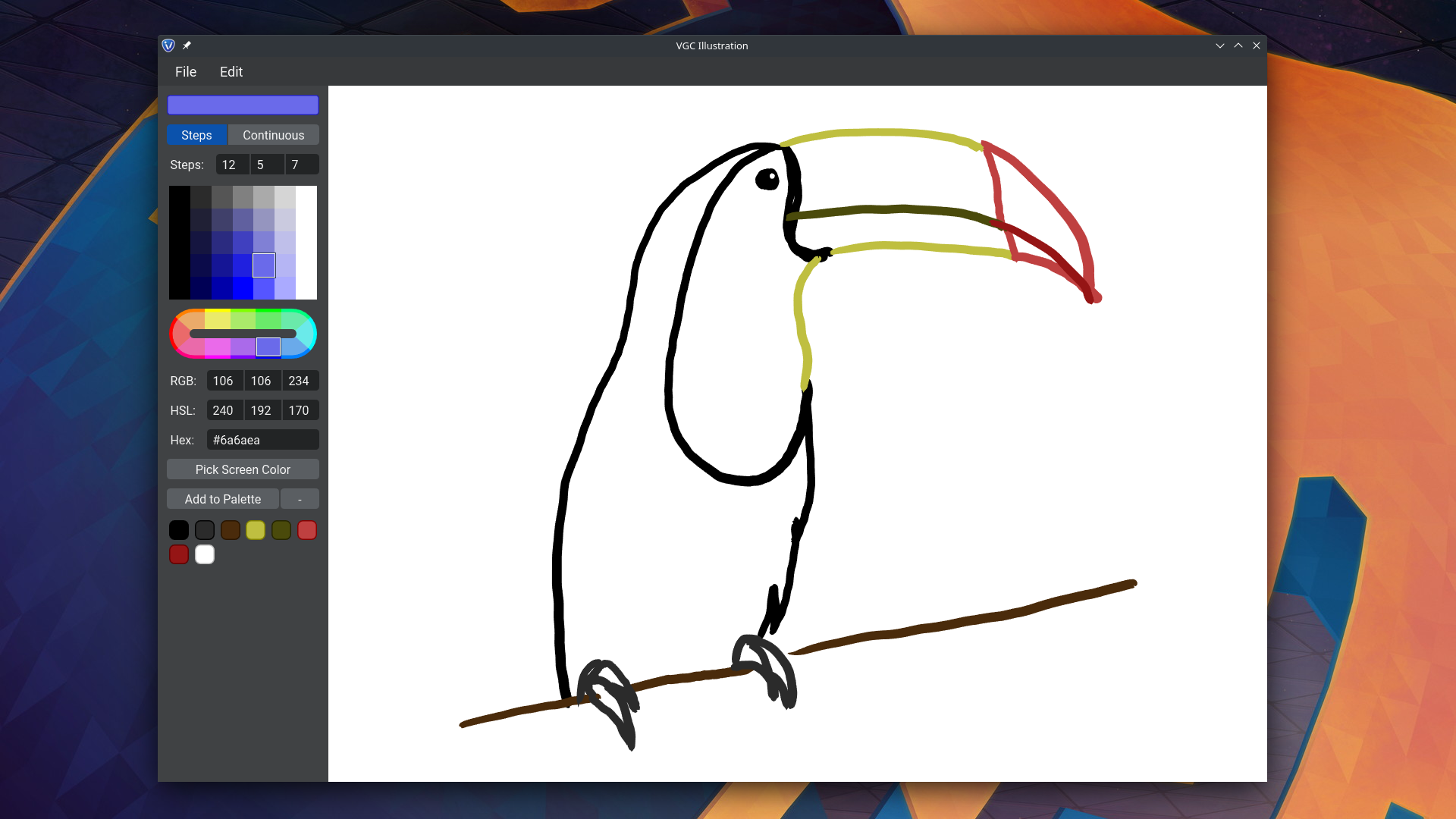
The most visible change to the user interface is the improvements we made to the color selector.

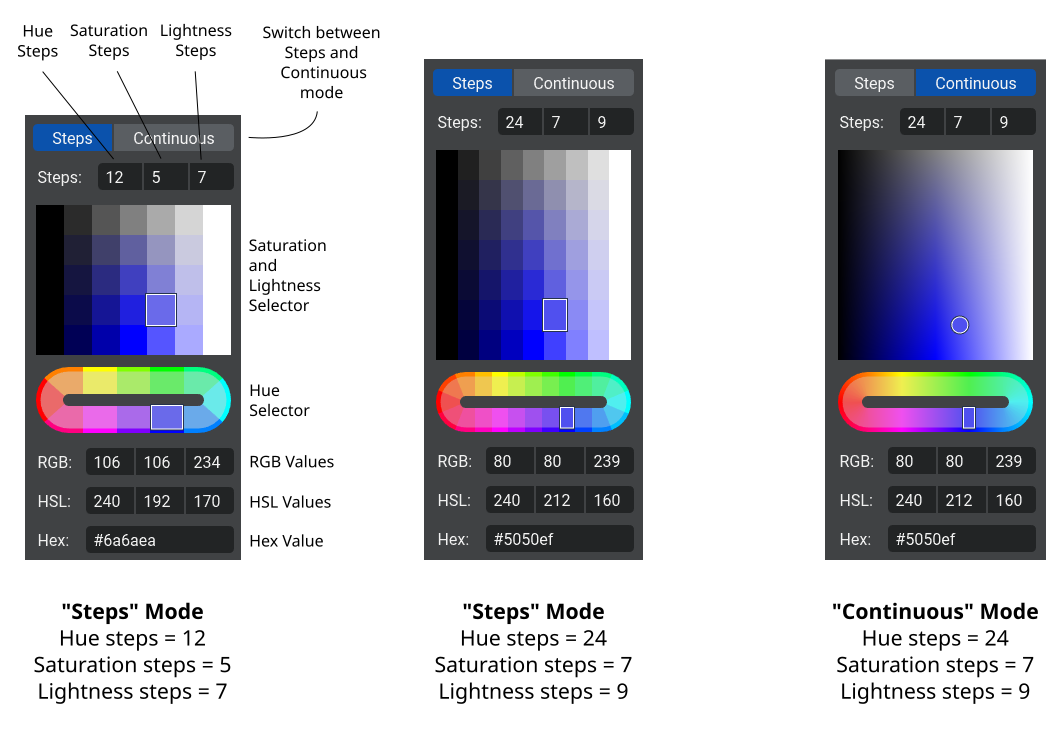
First of all, the "Hue Selector" now looks like a capsule: this shape conveys the notion that hue in the HSL color space is cyclic (Red -> Green -> Blue -> Red -> …), while being more compact than the usual circle that can be seen in other applications. Also note that the Hue Selector now has a thin border showing the hue with 100% saturation and 50% lightness, while the larger color on the inside shows the hue with the current saturation and current lightness. In other words, the larger color is an exact preview of the color that will be selected if you click on it, while the thin color in the border allows to easily identify the hue if your current color has low saturation (almost gray), low lightness (almost black), or high lightness (almost white).
Another change is that it is now possible to configure how many colors are shown in the color selectors via the “steps” controls. For example, if you want to be able to select between 24 different hues, you can set the “Hue Steps” to 24 (second image above). Using a small number of selectable colors makes it easier to re-use the same exact colors without having to create a palette, but if you need more colors or simply don’t like the “Steps Mode”, you can switch to the “Continuous Mode” for a more traditional color selector.
We are not sure yet if we want to keep the “Steps” controls visible by default (as it is now), or if we want to hide it behind a “settings” icon (for example, a small gear icon next to the selector that reveals the steps settings). We’d love to know your opinion! You can simply reply to the newsletter email, write on Discord, or email us at support@vgc.io.
Finally, there is now a minimal color picker (pick from screen) as well as a way to create a color palette (also called ”swatches” in some applications). Currently, the color palette is saved inside the *.vgci file, so you get your palette back if you close VGC Illustration and re-open your file. However, we still need to implement a proper system to manage color palettes system-wide, so that you can have a library of color palettes that you can share between files, or import a color palette from one file to another, etc.
Nice improvement too: the number edits (RGB values, etc.) can now be modified not only by typing the desired number, but also by “scrubbing” left/right with your mouse. If you are using a mouse, the scrubbing is infinite: we capture the mouse position so you will never get stuck at the edge of the screen. Of course, you are still limited by the edge of the screen when you use a pen tablet, since in this case the cursor position is absolute and always corresponds to the screen area.
Topological Structure
As you all know, the core feature of VGC Illustration will be the possibility to represent shared vertices between edges, and shared edges between faces, which is made possible by using a topological data structure called Vector Graphics Complex.
We’ve made a lot of progress in the implementation of this topological structure, and since VGC Illustration Alpha 2022-01-20.1, we use this data structure for all strokes drawn in the application, even though there are still no tools to actually create shared vertices between strokes.
Importantly, we had to modify the file format for this change. This means that files saved in Alpha Version 2022-01-20.0 or before cannot be opened in Alpha Version 2022-01-20.1 or after. If you have old files that you would like to open in new versions, you can use the Python script at this link to convert them to the new format (let us know if you have any issues, we’ll be happy to help or convert the files for you).
Even though there is still work to do, we’re super excited to already have the general architecture working, and can’t wait to implement all the cool tools that this structure will enable.
Coming Soon: Edge Joins
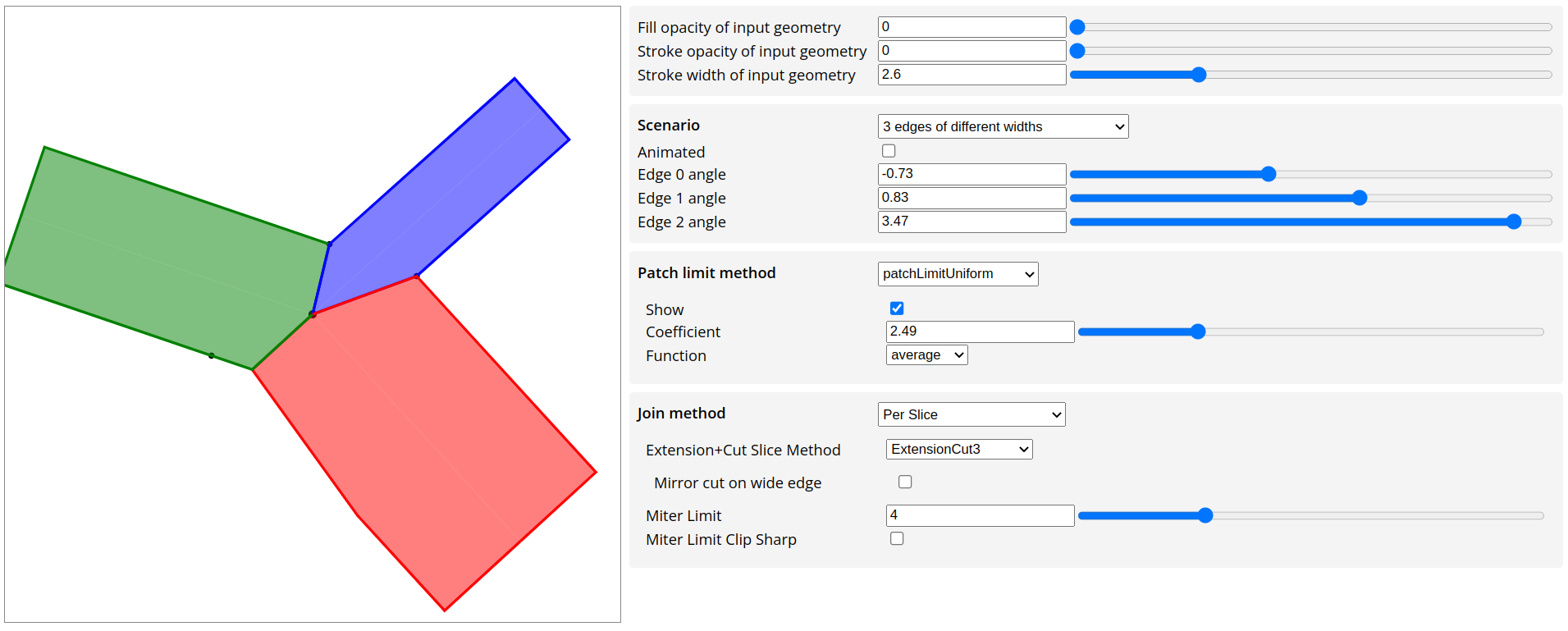
We’ve spent quite a lot of time developing new algorithms for computing n-way miter joins between edges with varying width and colors, which is a use case not supported by any vector graphics software that we know of, but that VGC Illustration needs to implement due to supporting n-way connections between edges. Below is a quick preview of a prototype we developed to test different approaches.

We don’t yet have a perfect solution for this open research problem (and probably never will), but a first reasonable solution should soon be available in VGC Illustration once we add the tools to connect edges together. We’ll give more details in an upcoming news.
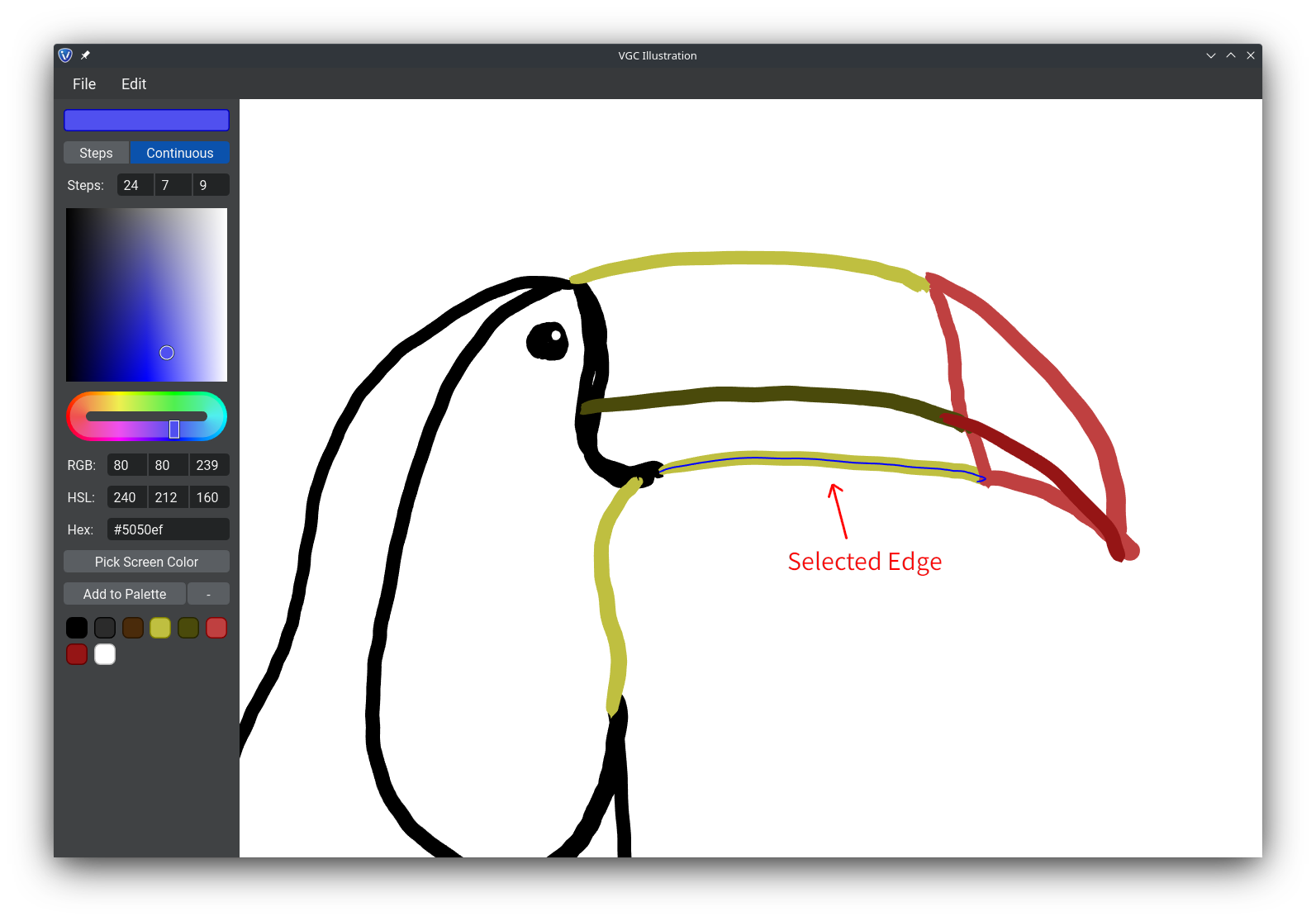
Coming Soon: Selection
Also, we started developing a selection mechanism, with a very minimal implementation that you can already try out in the latest alpha version! Just hold the Ctrl key and click on a stroke to select it. If you don’t move the mouse and click again, it will cycle between all strokes under the cursor.

Of course, our current choice of using the Ctrl key for selection is only temporary. We will soon provide proper dedicated tools (at first: selection tool and sketch tool, then sculpt tool, paint bucket tool, etc.) to switch between these modes. But for this to happen, we still need to finalize an architecture for the concept of “tool” and how to switch between them. Notably, this includes implementing icon buttons. Indeed, you may have noticed that currently, there aren’t any icons in VGC Illustration…
One of the first icons added will in fact be in the color palette: using a proper “trash can” icon to delete a color, instead of our current “minus sign” workaround.
Conclusion
As usual, things are moving slowly, but they are moving in the right direction.
Don't forget to say hello in our Discord discussion group if you haven’t already! As we start to implement more features, we’d love to discuss the design of these features with you, so you can help shape the software the way you want it to be.
Thank you once more for your patience, support, and interest in this project!
Stay tuned
Found this news interesting? We can send the next ones straight to your inbox (around twice a month). Or we can simply let you know when VGC 1.0 is released. No spam guaranteed. You can unsubscribe at any time.