Improvements on the Animated Cycle Editor of VPaint
November 2, 2020

Last week, I made a few improvements to the "Animated Cycle Editor" of VPaint. These improvements will be in VPaint 1.8 which I hope to release some time this month or next month.
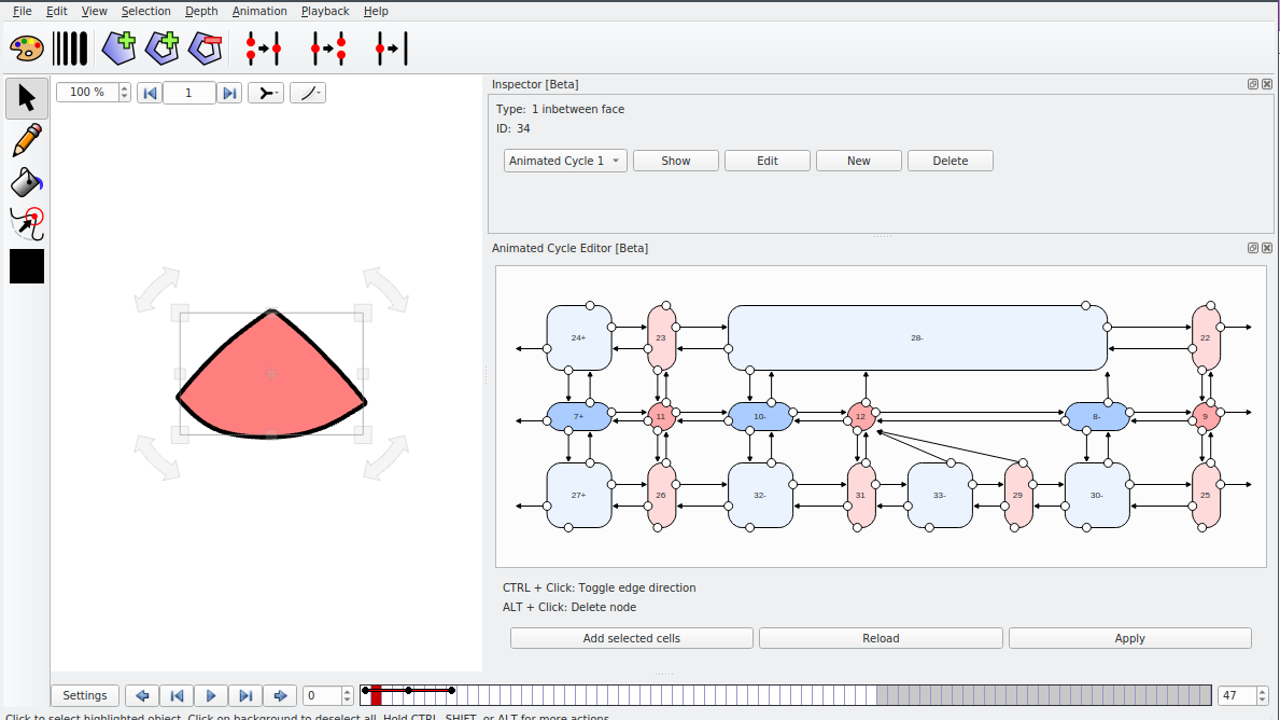
What is the Animated Cycle Editor?
For those who do not know (probably a lot of you since it is not documented), this editor allows to create inbetween faces by manually editing their underlying data structure. It is very technical and is not designed to be used by artists, but rather by developers, or perhaps technical artists who want to understand how the software works under the hood.
It is very unintuitive to use, but unfortunately it is currently the only way to create some classes of inbetween faces whose "topology" changes over time. For example, it makes it possible to create a triangle that becomes a square, that is, a face with 3 boundary edges becoming a face with 4 boundary edges, where the additional edge "grows" from one of the vertices. In the future, there will be better tools to easily create such inbetween faces without using the Animated Cycle Editor, but for now it's all we have.
What's new?
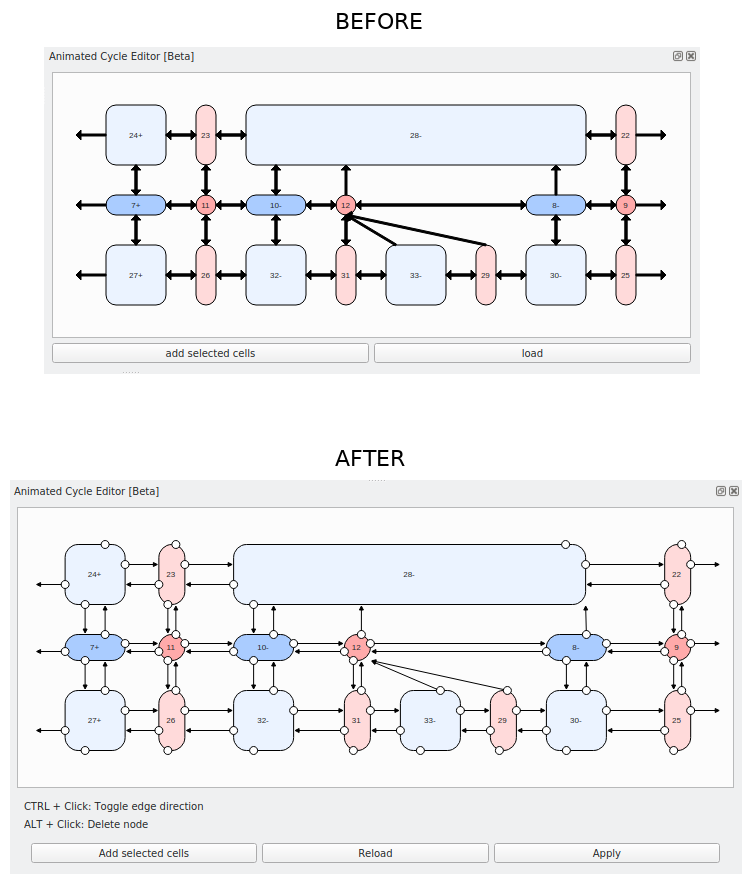
Each arrow is now represented as starting from one of the 4 "sockets" of a node, and ending at a given node. Arrows are never represented as "double arrows" anymore, since it seemed to cause confusion.

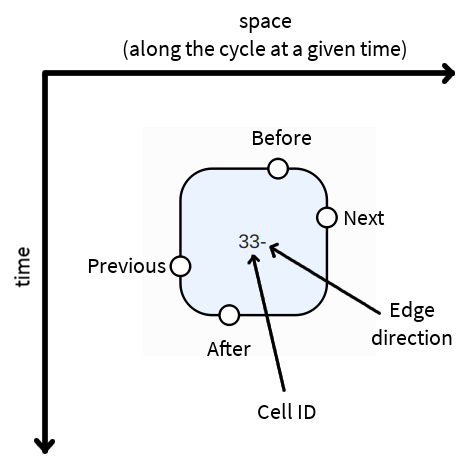
This new representation makes it clear that there should be exactly 4 arrows coming from each node: "Before", "After", "Previous", and "Next". It also makes it much easier to notice when there is a missing arrow (a socket without an arrow). Note that the nodes at the very top don't have "Before" arrows, and the nodes at the very bottom don't have "After" arrows, but otherwise every socket should have an arrow starting at this socket, which you can create via a click-and-drag from the socket to the desired node.

Before the release of VPaint 1.8, I will write some documentation to provide more details on how this works exactly, but in the meantime interested users can have a look at these resources:
- This GitHub post: https://github.com/dalboris/vpaint/issues/122#issuecomment-713644060
- The SIGGRAPH paper: https://www.borisdalstein.com/research/vac/vac.pdf
I have also spent some time to fix some bugs and crashes, by restructuring the code a little. In particular, there is now an "Apply" button: the changes only take effect when you press this button. Before, the changes were automatically applied at each change, which was the cause of many crashes due to cycles being temporarily invalid while editing. I've also tried to make the software more robust to invalid cycles, so hopefully it should crash less even when you click "Apply" with an invalid cycle. In the future, tools will be implemented to detect invalid cycles and let you know whether there is a problem before you click on Apply.
Finally, I have also improved the algorithm that automatically determines the size and position of the nodes in the editor. Due to the cyclic nature of the data structure, it's a non-planar graph and it's not obvious how to compute the position of its nodes and determine which arrows should "wrap". The time taken to design this algorithm is definitely not wasted, since it will be used in VGC Animation as well.
What's next?
This week, I will work on VGC again to try to stay on schedule. The next step is to start working on the basic UI elements that will be used in VGC, such as text labels and buttons. More specifically, I will start working on a vgc::ui::Label class and a vgc::ui::PushButton class, which are the counterparts of QLabel and QPushButton which I won't use anymore since I'm moving away from the QtWidgets module of Qt.
Thanks everyone for your patience and support!
Stay tuned
Found this news interesting? We can send the next ones straight to your inbox (around twice a month). Or we can simply let you know when VGC 1.0 is released. No spam guaranteed. You can unsubscribe at any time.