Successfully incubated at BIC de Montpellier + VGCSS engine
March 8, 2021

(Photo Credit: BIC de Montpellier)
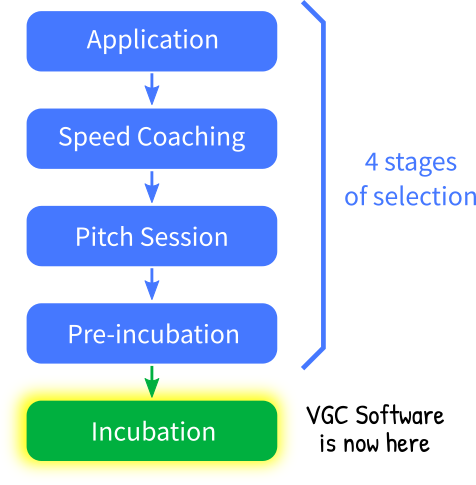
Great news! The project has passed all stages of selection of the startup incubator BIC de Montpellier, so it is now officially incubated :-) I wrote a little more details about the selection process in this previous news.

This should eventually allow VGC Software to have its offices in Cap Omega, a building hosting several startups (note : this is where the photo above was taken, for info I'm the guy at the bottom-right with a gray hoodie). Although for now it's still a one-person project so an office is not immediately necessary as I'm working from home.
Importantly, being officially incubated means the project has now access to other funding aids: I have in fact already submitted an application for a 10 000 € public grant called START'OC (from the Occitanie region in France) that could cover some of the marketing costs of an upcoming Kickstarter campaign. I should know around June whether this grant proposal is accepted or not.
VGCSS Engine
Meanwhile, I am also making good progress in the UI library of VGC, and in particular I have finished implementing a (minimal subset of a) CSS engine. As some of you may know, CSS is a file format and specification to define the style of an HTML web page. VGC is using a similar system to define the style of the application: things like button color, size, rounded corners, margins, etc. Technically speaking, it's not exactly CSS because of tiny differences, so it's a custom file format called "VGCSS". But basically, it's a CSS file, which for now looks like this:
.Button,
.Label {
margin-top: 5dp;
margin-right: 5dp;
margin-bottom: 5dp;
margin-left: 5dp;
}
.Button {
background-color: rgb(44, 46, 47);
background-color-on-hover: rgb(11, 82, 172);
border-radius: 3dp;
text-color: rgb(221, 221, 221);
}
.Flex {
padding-top: 5dp;
padding-right: 5dp;
padding-bottom: 5dp;
padding-left: 5dp;
}There are still a lot of things to be improved, for example I still need to implement a :hover pseudo-class to avoid the ugly background-color-on-hover property, and there is still a need to implement CSS combinators. But the basics is implemented: all widgets in the applications can already be assigned "classes", and they can access their style properties as defined by the VGCSS file and the inheritance and cascading rules of CSS.
The next step is to actually use these values in the code to render beautiful UI elements! For example, I have started implementing a basic Button class, but for now it is still extremely ugly because text doesn't have antialiasing/hinting, isn't centered, and isn't cropped at the button's limits, see:

So as you can see, there is still a lot of work to be done before having beautiful buttons rendered with the custom VGC graphics engine.
In the meantime, thank you so much for you support!
Stay tuned
Found this news interesting? We can send the next ones straight to your inbox (around twice a month). Or we can simply let you know when VGC 1.0 is released. No spam guaranteed. You can unsubscribe at any time.